HTML Tags Lijst Nederlands - De Ultieme Gids
Ooit afgevraagd hoe websites die prachtige lay-outs, interactieve elementen en pakkende content creëren? Het geheim zit hem in HTML tags! Deze ogenschijnlijk eenvoudige stukjes code vormen de bouwstenen van elke webpagina. Onze gids, gericht op "HTML tags lijst deutsch" maar volledig in het Nederlands, ontrafelt de mysteries van HTML en geeft je de kennis om je eigen online meesterwerken te bouwen.
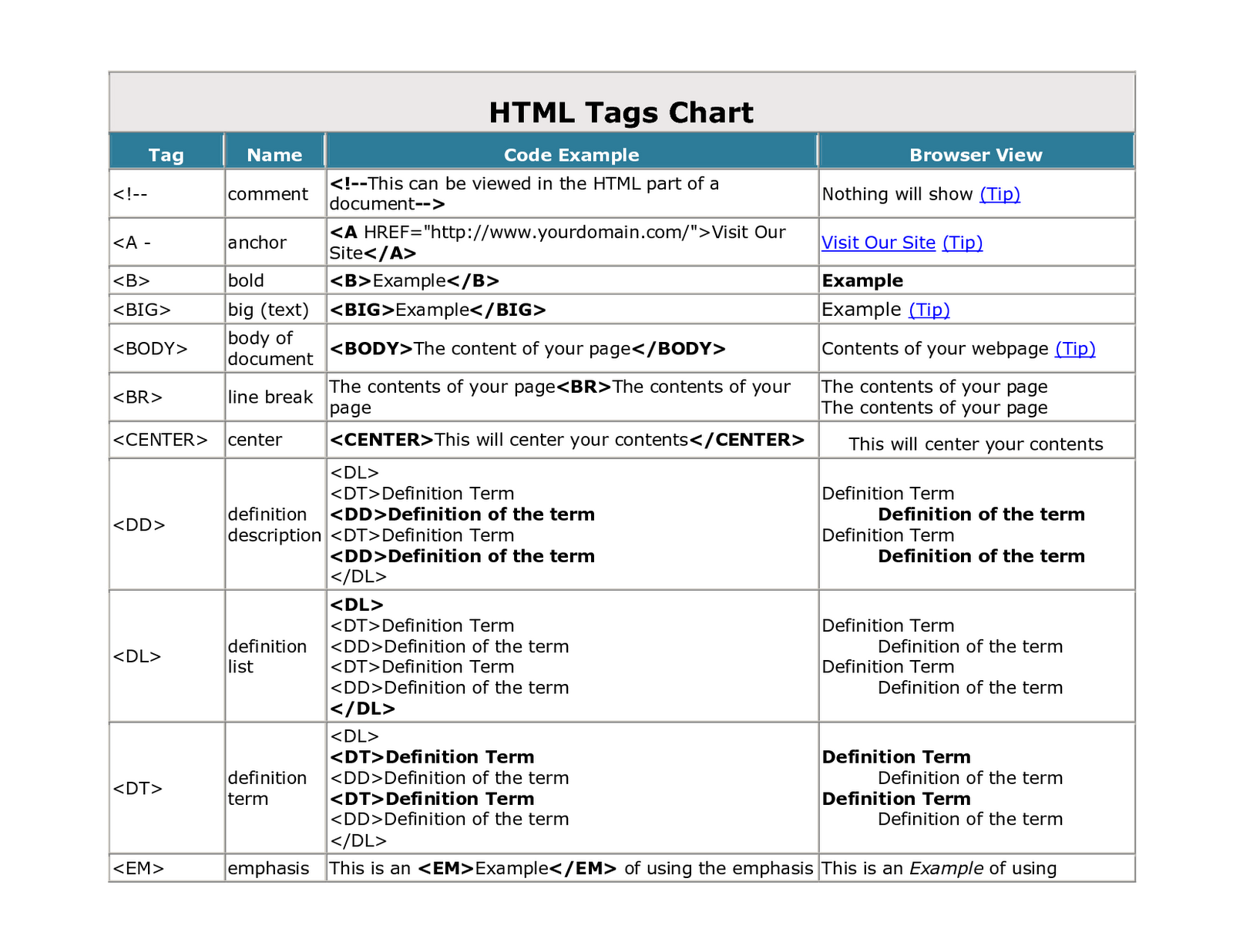
HTML, oftewel HyperText Markup Language, is de taal die webbrowsers gebruiken om tekst, afbeeldingen en andere content te interpreteren en weer te geven. De "HTML tags lijst deutsch", vertaald naar "HTML tags lijst Nederlands", is essentieel voor iedereen die wil leren webpagina's te bouwen. Deze lijst bevat alle beschikbare tags, die elk een specifieke functie hebben, van het structureren van de pagina tot het toevoegen van multimedia-elementen.
HTML is ontstaan in de vroege jaren '90 en heeft zich sindsdien ontwikkeld tot de standaardtaal voor het web. De "HTML tags lijst Nederlands" is continu in ontwikkeling en wordt regelmatig bijgewerkt met nieuwe tags en functionaliteiten. Begrip van deze lijst is cruciaal voor het creëren van moderne, responsieve en toegankelijke websites.
Het belang van de "HTML tags lijst Nederlands" kan niet genoeg benadrukt worden. Zonder deze kennis is het onmogelijk om effectief webpagina's te bouwen. Het is de sleutel tot het ontsluiten van de volledige potentie van HTML en het creëren van aantrekkelijke en functionele websites.
Een veelvoorkomend probleem bij het werken met HTML is het correct gebruiken van de tags. Verkeerd gebruik kan leiden tot fouten in de weergave van de pagina, waardoor de gebruikerservaring negatief beïnvloed wordt. Een goed begrip van de "HTML tags lijst Nederlands" is daarom essentieel om dergelijke problemen te voorkomen.
Voorbeelden van HTML tags:
<p> voor paragrafen, <a> voor links, <img> voor afbeeldingen, <div> voor het groeperen van elementen, <span> voor inline styling.
Voordelen van het kennen van HTML tags:
1. Controle over website structuur: Je kunt de lay-out en inhoud van je website precies bepalen.
2. SEO optimalisatie: Met semantische HTML tags verbeter je de vindbaarheid van je website in zoekmachines.
3. Toegankelijkheid: Je kunt websites creëren die toegankelijk zijn voor mensen met een beperking.
Tips en trucs:
Gebruik een online HTML validator om je code te controleren op fouten. Raadpleeg de "HTML tags lijst Nederlands" regelmatig om op de hoogte te blijven van de nieuwste tags en attributen.
Veelgestelde vragen:
1. Wat is HTML? 2. Wat zijn HTML tags? 3. Waar vind ik een "HTML tags lijst Nederlands"? 4. Hoe gebruik ik HTML tags? 5. Wat is het verschil tussen een openingstag en een sluitingstag? 6. Hoe maak ik een link met HTML? 7. Hoe voeg ik een afbeelding toe met HTML? 8. Hoe structureer ik mijn webpagina met HTML?
Concluderend, het beheersen van de "HTML tags lijst Nederlands" is essentieel voor iedereen die betrokken is bij webontwikkeling. Het biedt de mogelijkheid om aantrekkelijke, functionele en toegankelijke websites te bouwen die voldoen aan de eisen van het moderne web. Door de constante evolutie van HTML is het belangrijk om op de hoogte te blijven van de nieuwste ontwikkelingen en best practices. Investeer tijd in het leren van HTML en de bijbehorende tags, en je zult de vruchten plukken in de vorm van succesvolle online projecten. Begin vandaag nog met het verkennen van de wereld van HTML en ontdek de eindeloze mogelijkheden die deze krachtige taal te bieden heeft! Het leren van HTML is een investering in jezelf en je toekomstige online succes. Neem de tijd om te experimenteren met verschillende tags en ontdek hoe je ze kunt gebruiken om jouw unieke online visie tot leven te brengen. De wereld van webontwikkeling wacht op je!
De betekenis van al in arabische namen ontrafeld
De mysterieuze wereld van s slang in malayalam
De kracht van erkenning ik zie je ik hoor je ik weet dat je er bent